
JavaScript中的事件循環概念和異步開發
當只需要一個簡單的工作界面時,JavaScript就很容易滿足需求。當界面變得更加復雜時,問題就開始了。在這里,需要對JavaScript有更深入的了解。重要的是,即使大型且復雜的界面也要保持快速和響應。響應性通常是通過使用異步功能來實現的。這意味著可以讓代碼同時執行多項操作,而無需停止或阻塞主線程。在本文中,將嘗試盡可能簡單地告訴有關JJavaScript中的事件循環概念和異步開發。開始學習JS時,看起來似乎很艱巨,但實際上,一切都變得簡單得多。

事件循環如何工作?
事件循環是每個JavaScript開發人員以一種或另一種方式遇到的事情之一。JavaScript提供了一個基于事件循環的并發模型,該循環執行代碼,收集和處理事件以及執行排隊的子任務。
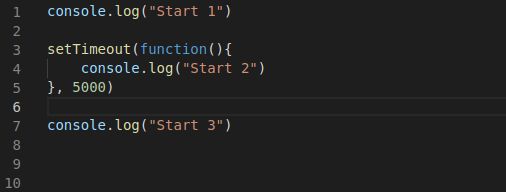
讓我們看一個設置超時的例子:

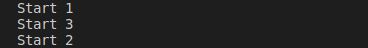
我認為不難猜測這些日志將以什么順序調用。讓我們檢查一下。

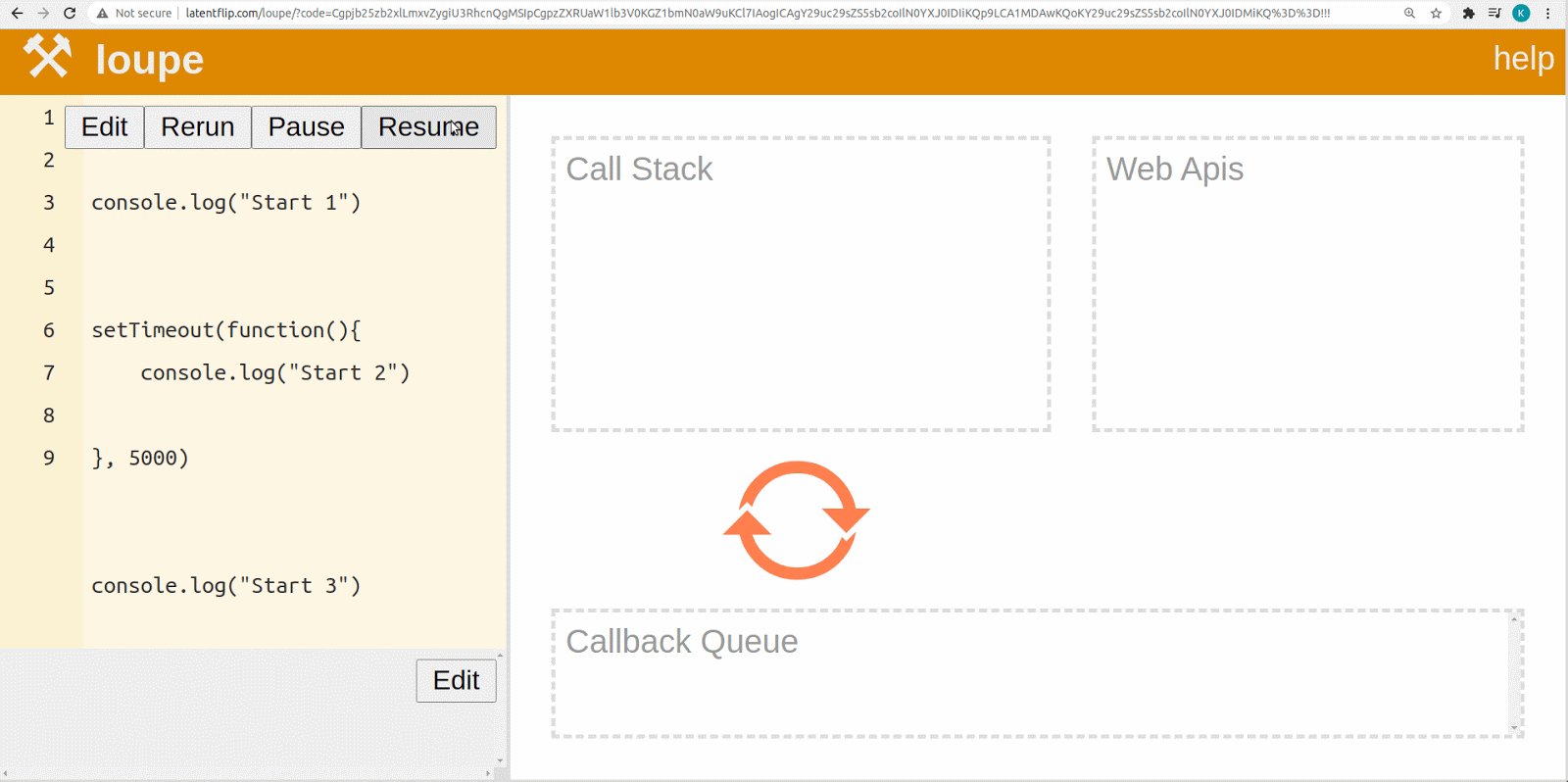
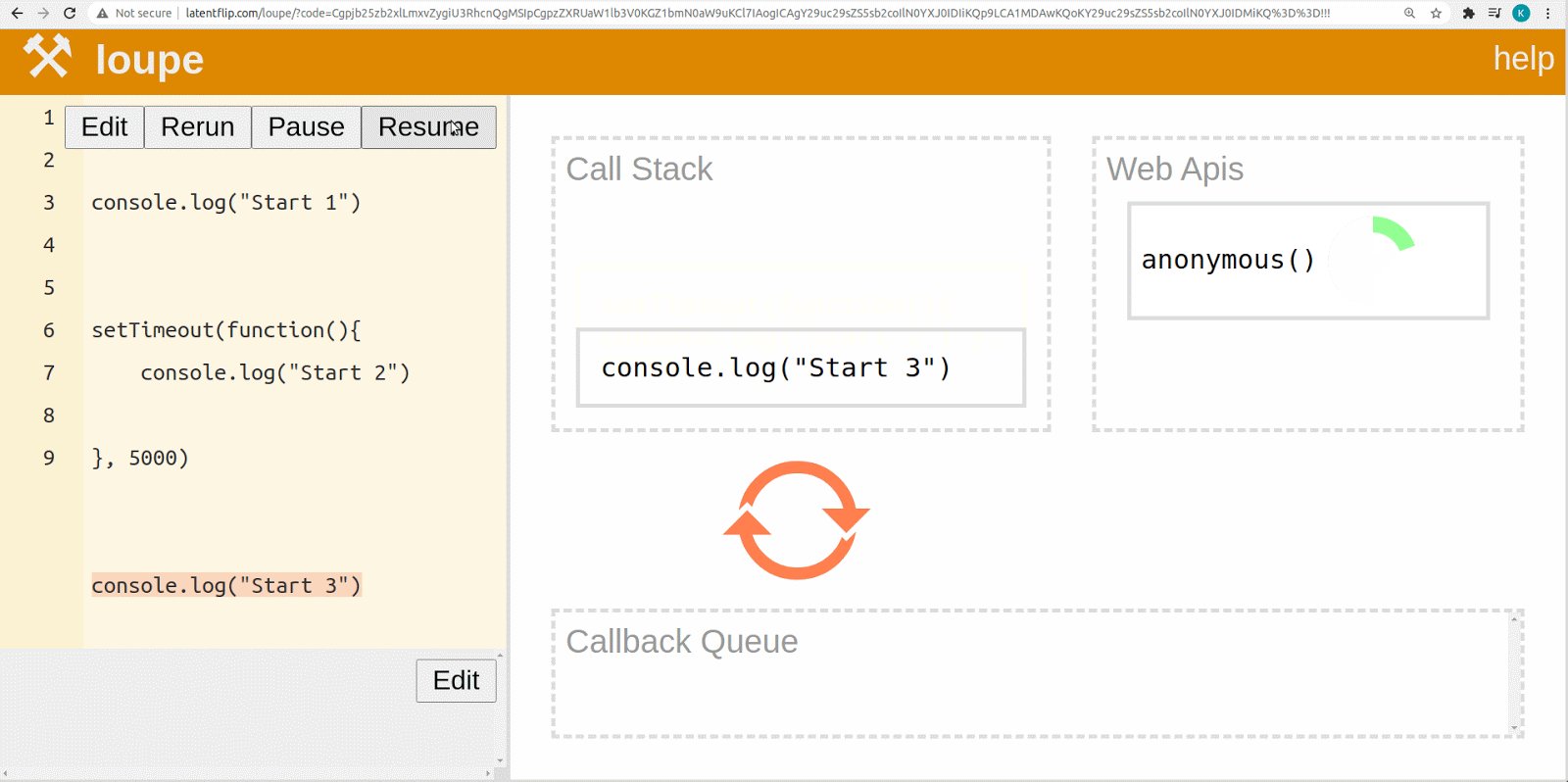
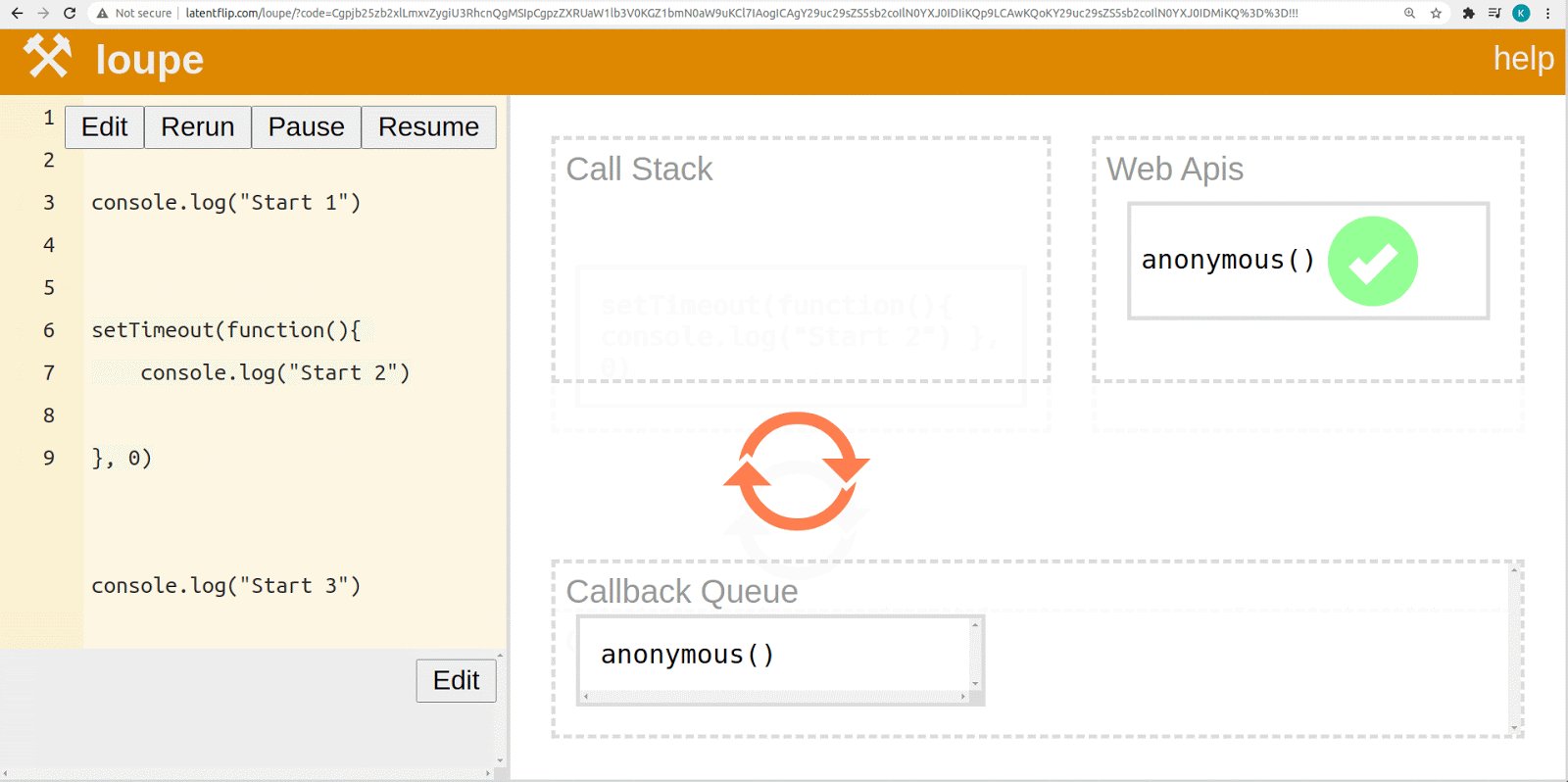
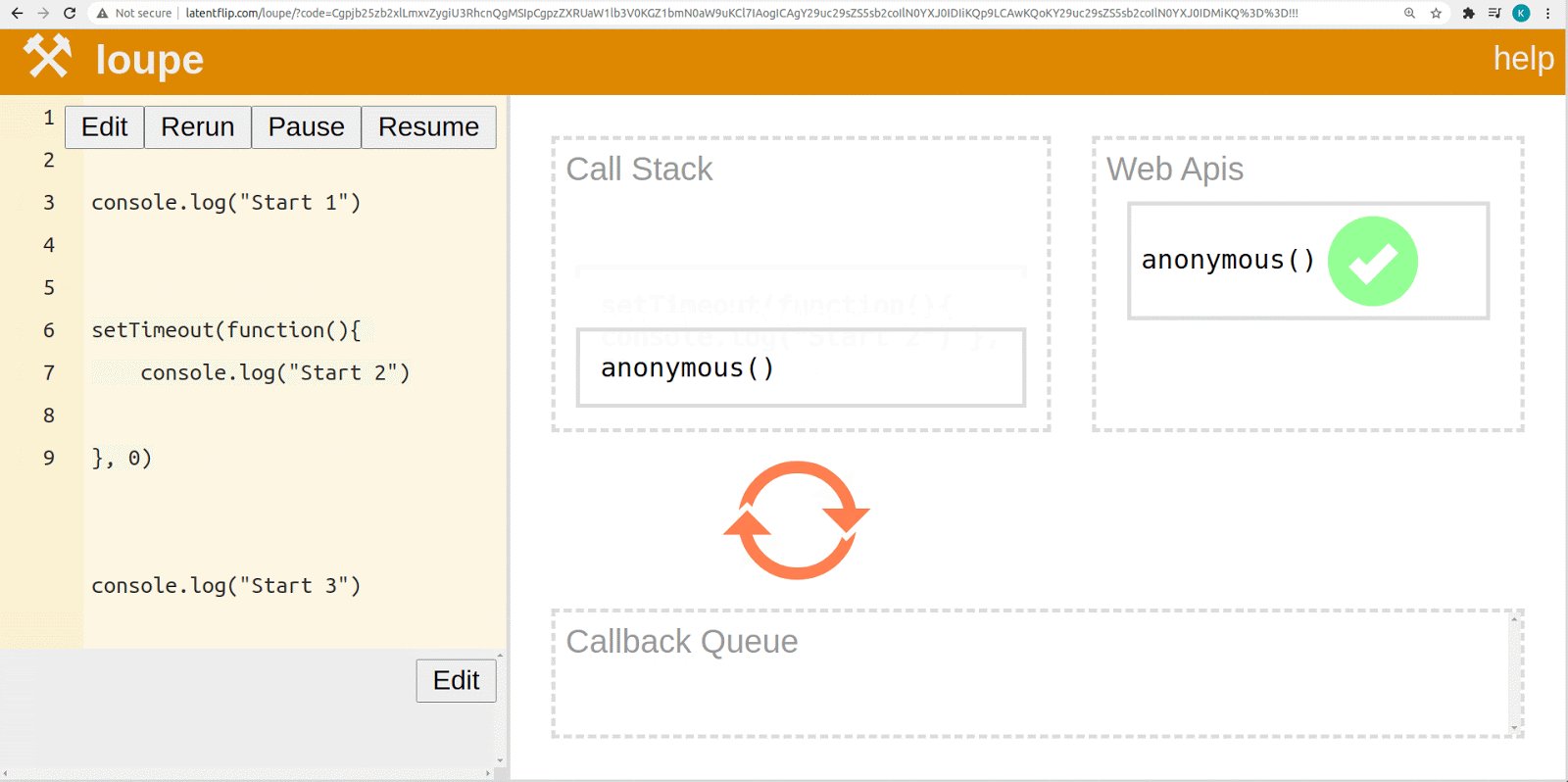
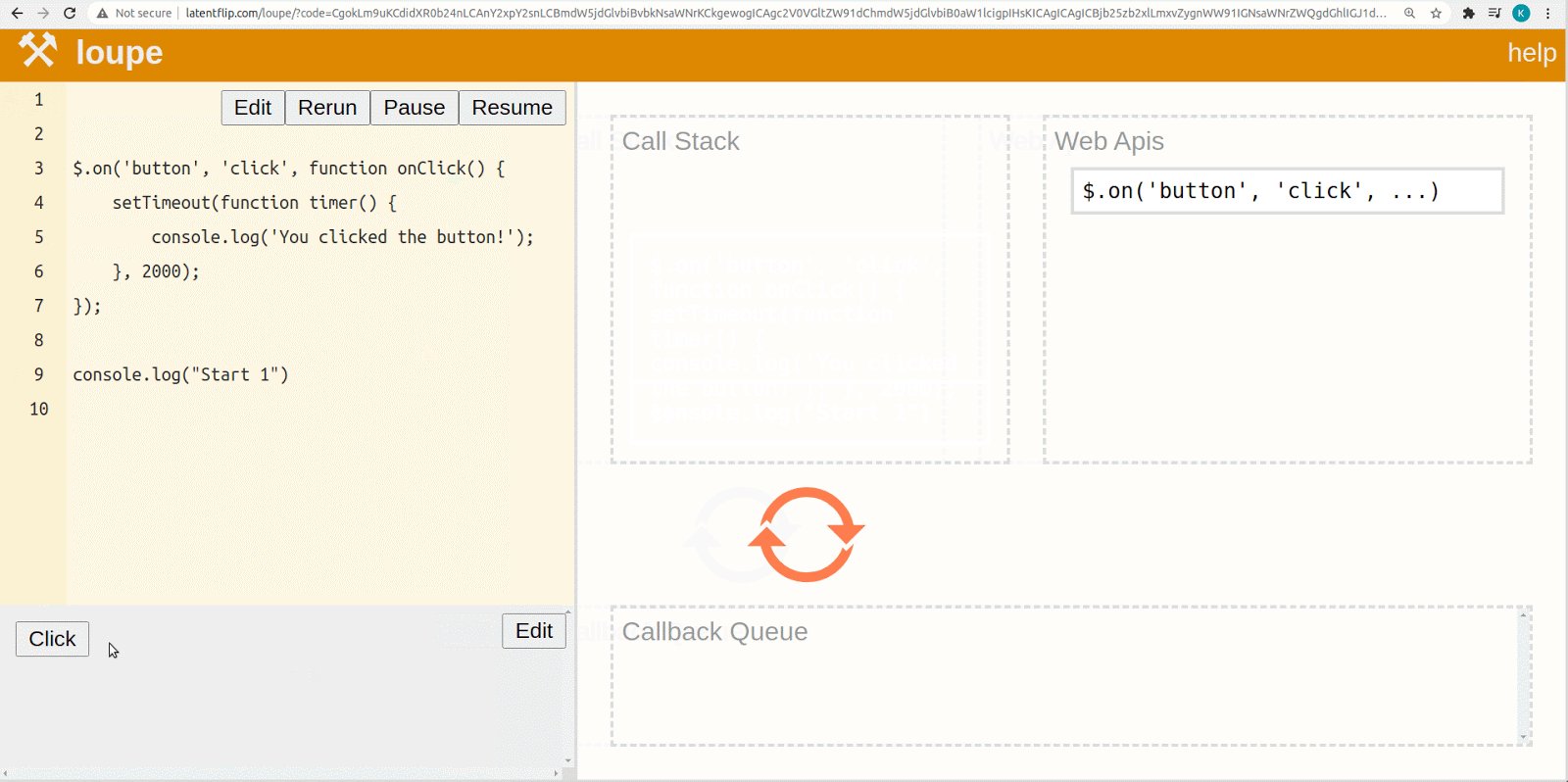
但是,讓我們看一下引擎蓋下發生的事情。在示例中,我正在使用這個有用的網站

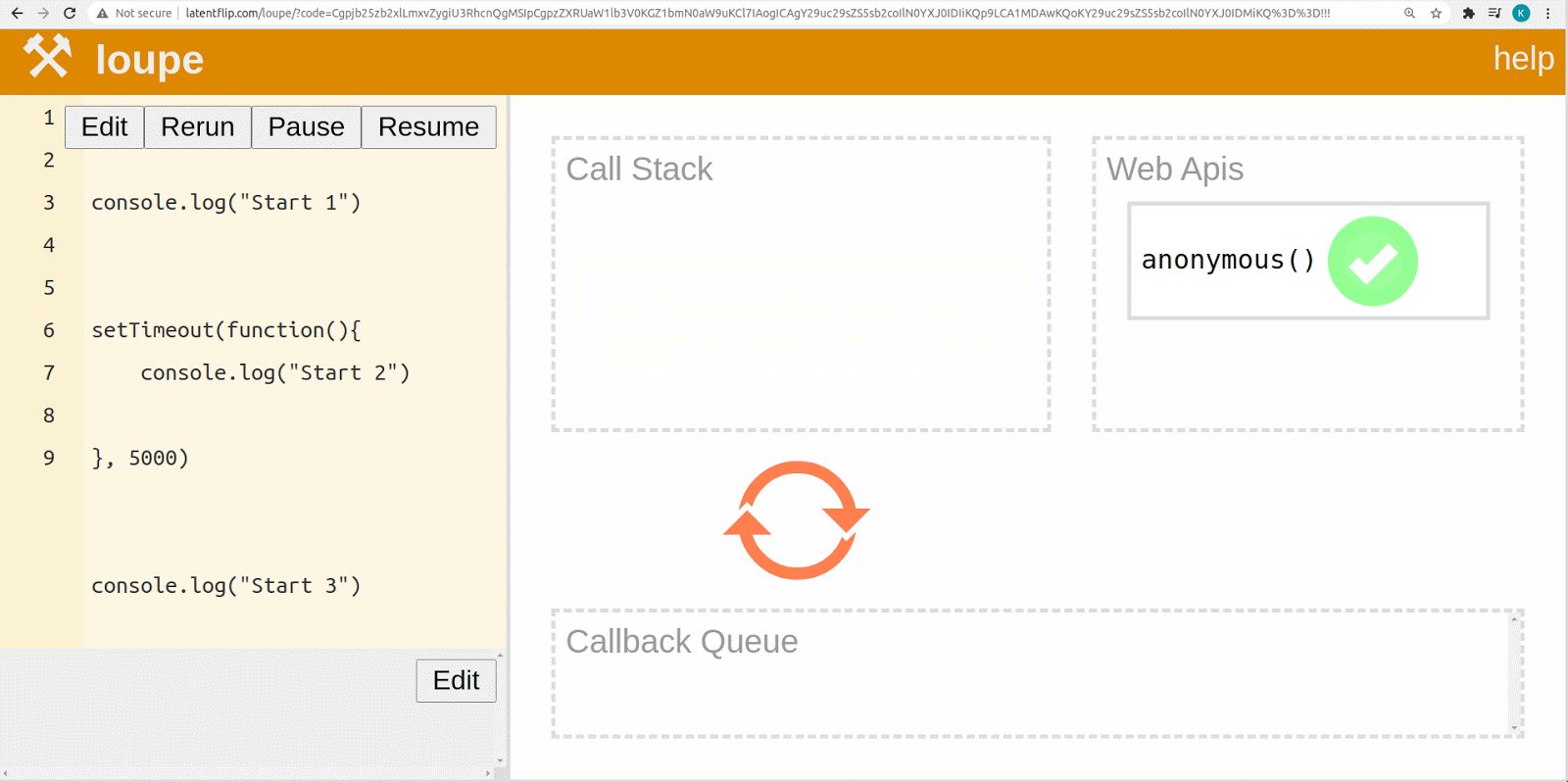
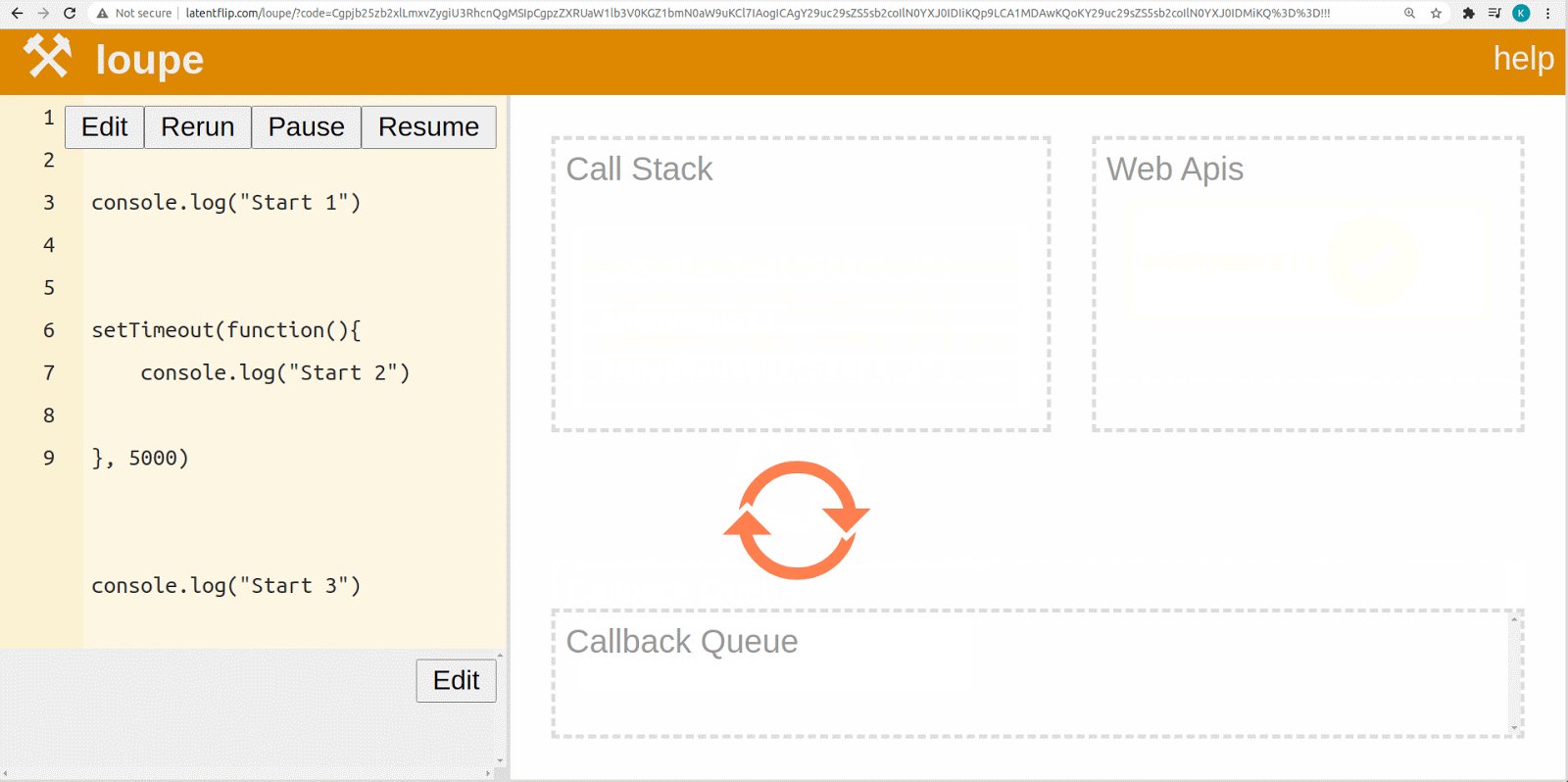
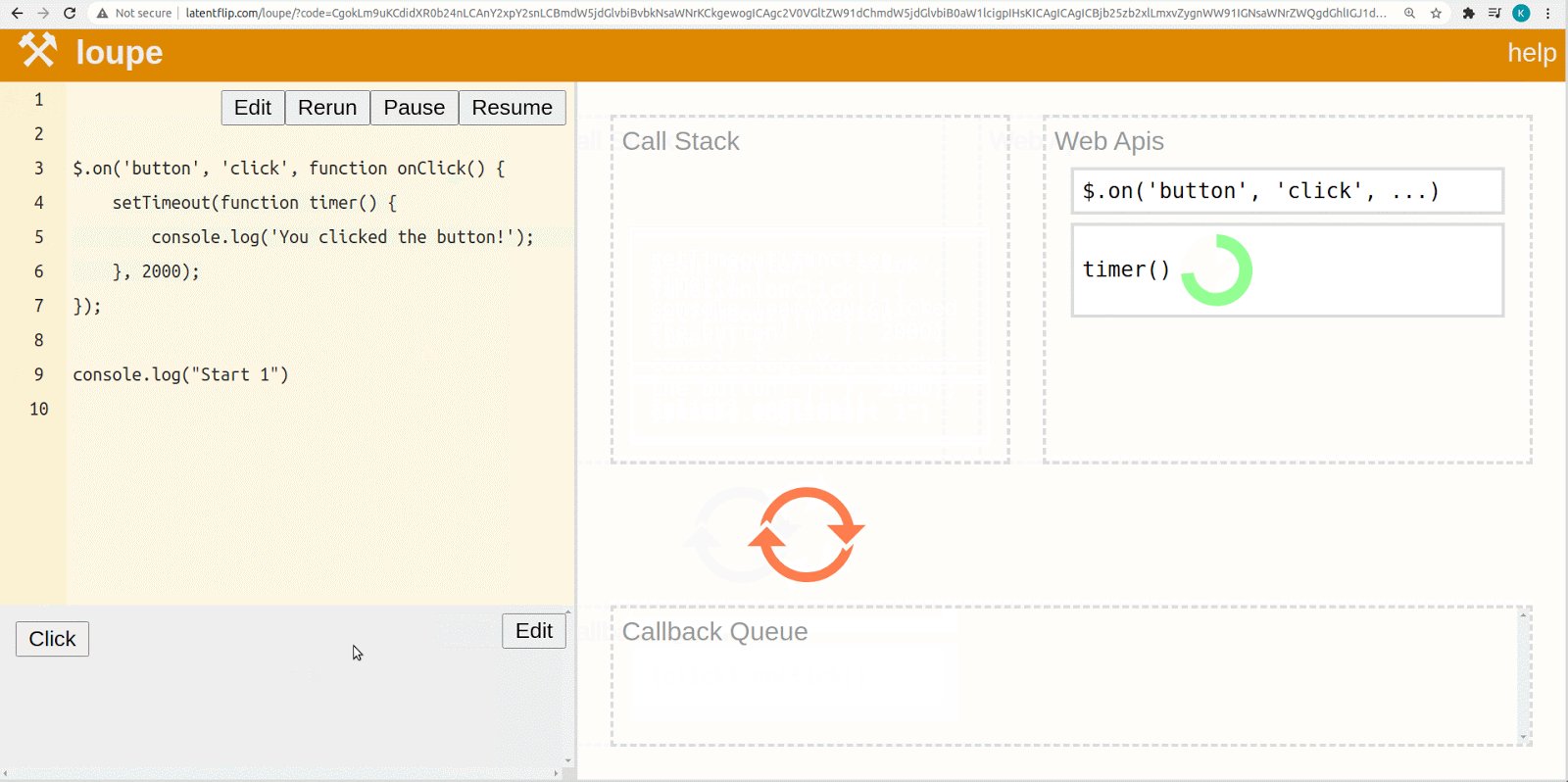
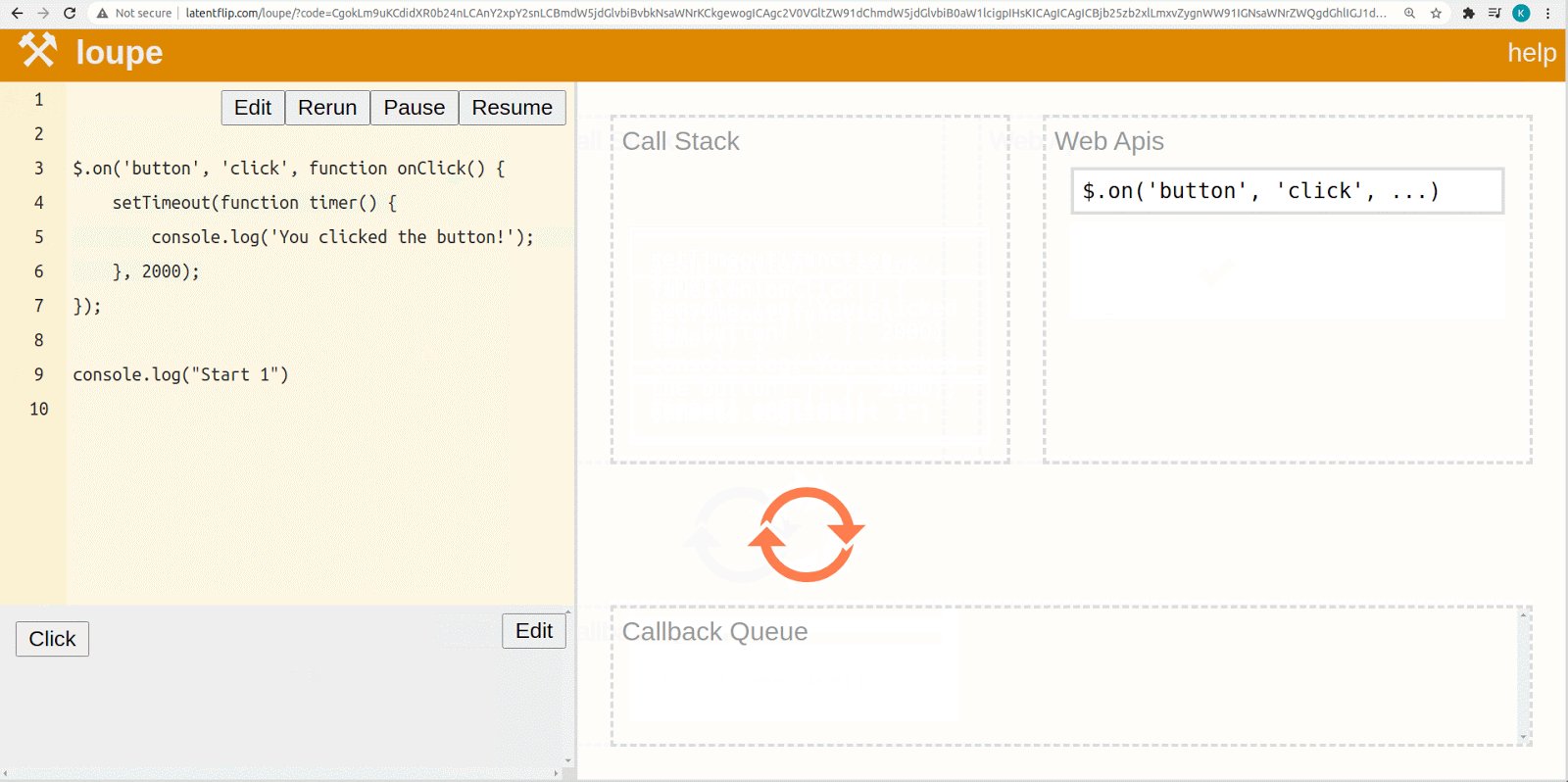
程序啟動時,它將遍歷代碼行。當遇到異步操作時,解釋器將此操作引發到調用堆棧中。在堆棧中,它開始看起來像是某個設置的超時時間,并且看起來像是瀏覽器API。然后,它拋出設置超時,并在Web API中注冊了一些匿名函數,當瀏覽器在5000秒后完成設置超時時,將執行該匿名函數。接下來,匿名函數進入回調隊列。隊列中運行無限循環,循環遍歷其元素,如果檢測到函數準備就緒,則會將其扔回到調用堆棧中并執行。
因此,我們不會阻止代碼的工作。我們不僅在談論設置超時,而且在談論其他異步操作,例如與服務器一起工作的事件偵聽器。
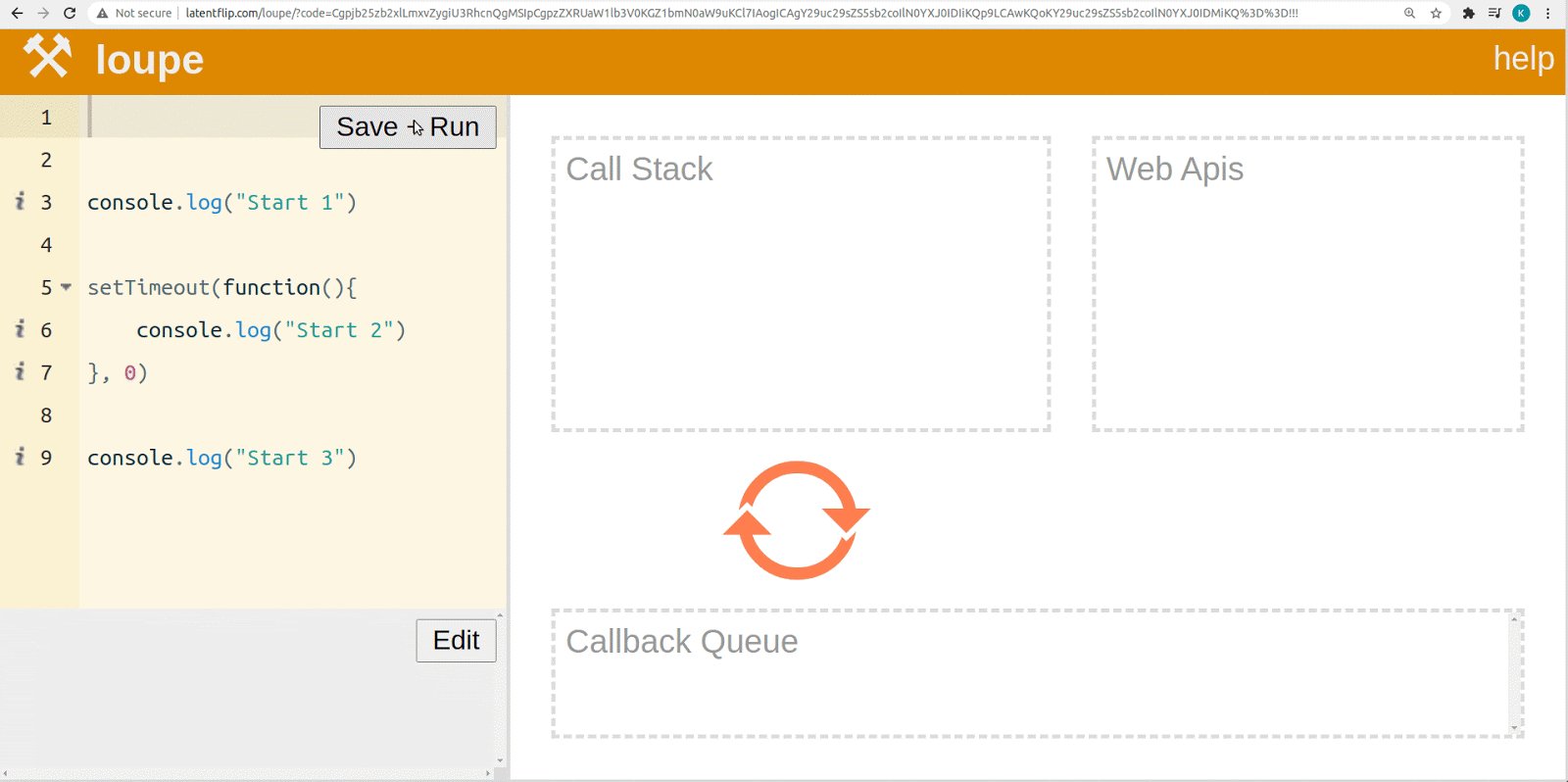
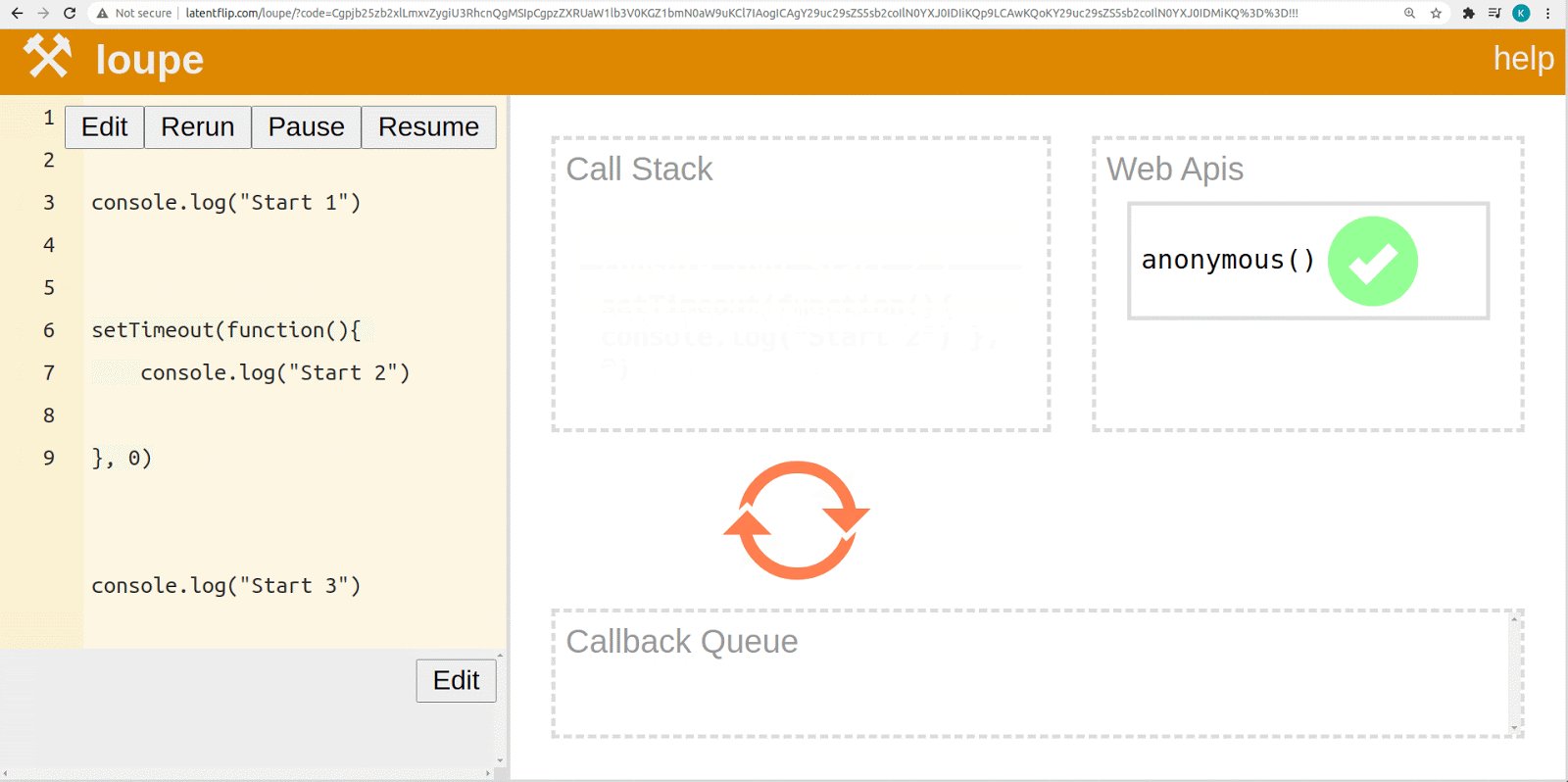
但是,如果將0作為第二個參數傳遞給超時集,會發生什么情況呢?一模一樣。讓我們來看看。

瀏覽器仍會將功能拖放到Web API中,并且程序將繼續運行。
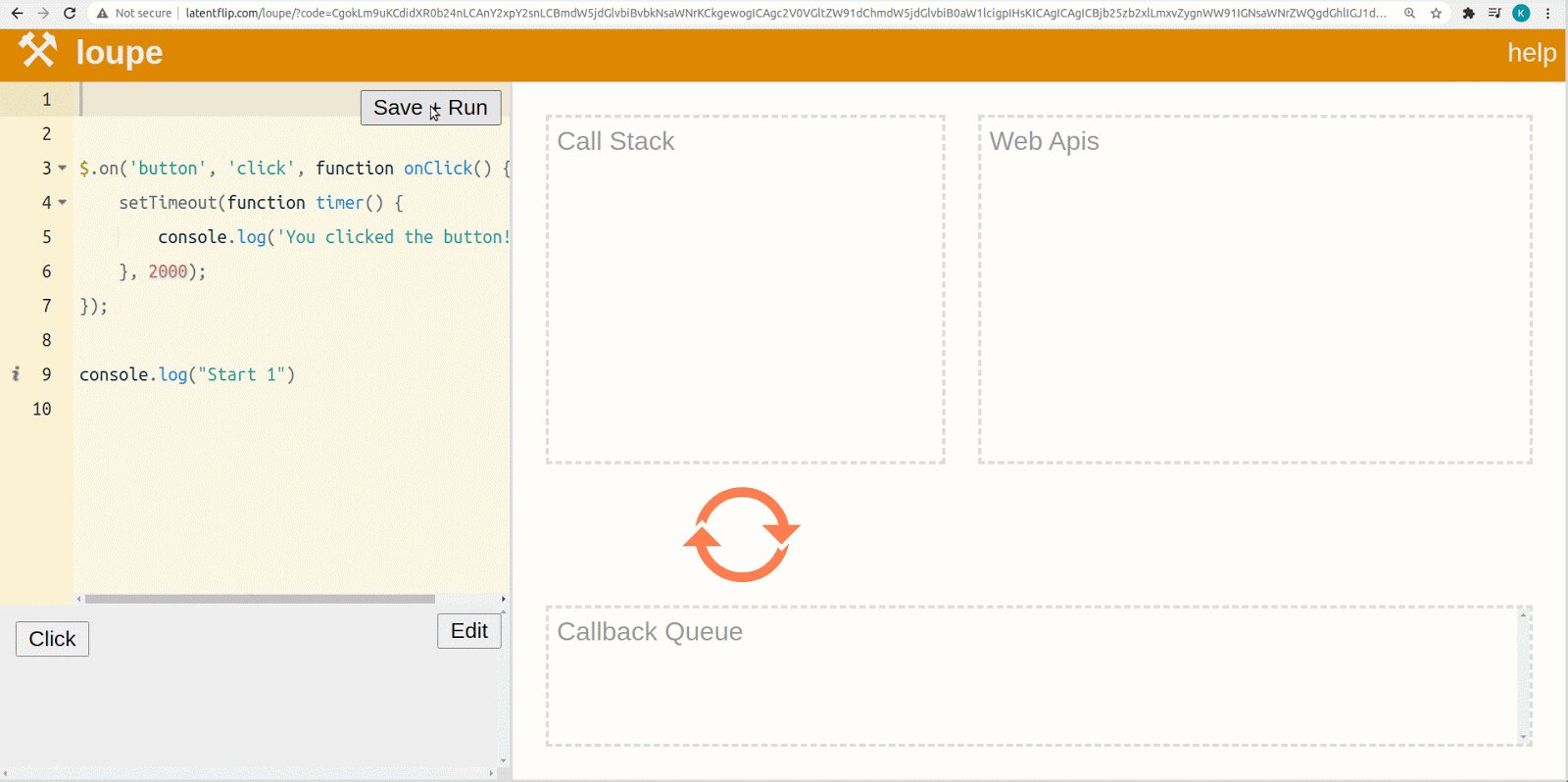
讓我們也看看事件監聽器是如何工作的。

如上所述,事件偵聽器也是一個異步事件,并轉到Web API。現在,您了解了取消訂閱事件的重要性。
宏任務
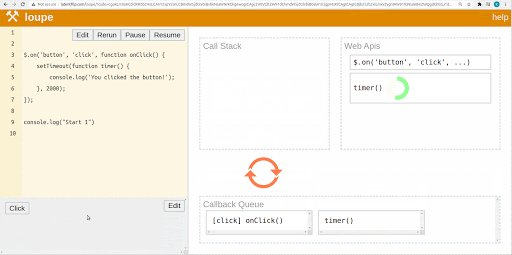
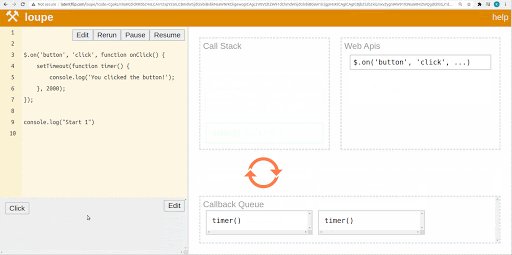
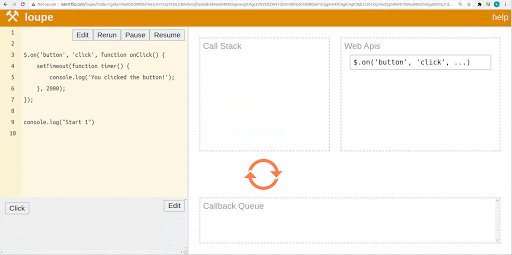
讓我們以相同的事件示例為例,嘗試單擊幾次按鈕。

我們看到了事件隊列。這是宏任務回調隊列,一個v8術語。根據先進先出規則執行隊列中的任務。
讓我們注意兩個細節:
1.在引擎執行任務期間,頁面的渲染永遠不會發生。任務花費多長時間都沒有關系。僅在任務完成后才呈現對DOM的更改。
2.如果任務花費很長時間并且瀏覽器無法執行其他任務或處理用戶事件。因此,一段時間后,瀏覽器為您提供了“殺死”長期運行的任務的功能。當腳本包含大量復雜的計算或導致無限循環的錯誤時,這是??可能的。
微型任務
我們可以在最后一個示例中看到微任務。執行宏任務時,宏任務中的函數將被放置在調用堆棧中。直到微任務在那里完成之后,新的宏任務才開始執行。
多虧了JavaScript,我們可以編寫異步應用程序而無需考慮數據完整性和數據一致性之類的多線程。如果我們要執行耗時的操作,例如查詢數據庫并使用結果填充模板,則最好將其從主線程中推出并異步執行任務。我們通過大量的回調和持續的上下文丟失來彌補這些好處。
根據任務的具體情況,可能會發現您將使用異步/等待,回調或不同技術的某種混合。實際上,選擇哪種異步開發方法的問題的答案取決于項目的具體情況。如果某種方法允許您使用易于維護的可讀代碼來解決問題,而其他團隊成員也可以輕松理解,那么您就需要這種方法。
上述就是關于JavaScript中的事件循環概念和異步開發的全部內容,想了解更多關于JavaScript開發的信息,請繼續關注中培偉業。
相關閱讀
- JavaScript學完可以直接學習vue嗎?05-23
- JavaScript是什么?具有哪些特點?05-18
- JavaScript、Jquery前端技術04-29
- JavaScript、Jquery前端技術04-25
- 軟件工程師組織TODO的4種方式05-31
-
全國報名服務熱線
 400-626-7377
400-626-7377
-
熱門課程咨詢
 在線咨詢
在線咨詢
-
微信公眾號
 微信號:zpitedu
微信號:zpitedu


 400-626-7377
400-626-7377




